Font on chalk board. Draw with chalk on a blackboard online
Step 1
Open Adobe Illustrator and with the Horizontal Type Tool (",this,event,"320px");">Horizontal Type Tool) (T) write "2013". I used the font "Pistilli Roman".
Step 2
From this set, select swirls and create a design around the numbers.




Step 3
Create new document in Photoshop (Ctrl + N) size 2880x1800 pixels. Insert an image of a black board into it.
Step 4
Transfer the ornament to this document. Then create a layer and fill it with black. Merge both layers (Ctrl + E).
Step 5
Set the Blending Mode to Lighter Color.
Step 6
Apply the Angled Strokes filter to the label layer:Direction Balance
Stroke Length
Sharpness

Step 7
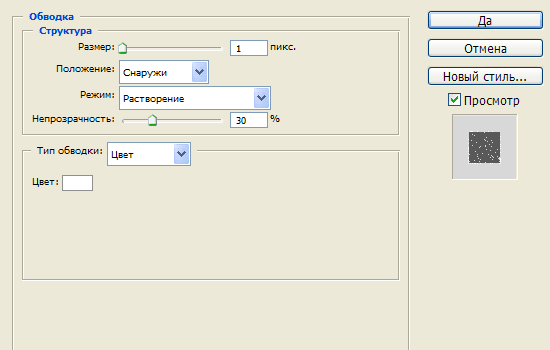
Add a mask and use a black brush with 30% opacity to outline the inscription.
Step 8
Apply the following styles to the inscription:External glow: Mode – Lightening.

Casting a shadow: Mode – Lighter.

Step 9
Set the Blending Mode of the inscription layer to Dissolve.
Step 10
Create a copy of all layers. Merge them (Ctrl + E) and apply a Gaussian Blur filter (",this,event,"320px");">Gaussian Blur Filter) with a value of 5 pixels. Set the Blending Mode to Soft Light (",this,event,"320px");">Blending Mode – Soft Light) and lower the Opacity to 50%. Create another copy of the lettering and set its Blending Mode to Screen (Today we will try to make a green school board and write text on it with chalk. As always, thanks to Vectips for the idea of the lesson, who implemented it in Illustrator. I brought it to life using Photoshop. There are some interesting things in this tutorial. simple techniques which give amazing results. First, let's do some magic on the board, giving it a slightly shabby look in straight and figuratively. Then we will write the text and using the Dissolve blending mode we will achieve the effect of an inscription made with chalk. Then we’ll decorate the inscription a little.
Step 1.
Create a new document in Photoshop and fill it with color #365722. Immediately make a duplicate of the layer and turn it off, it will be useful to us in Step 4. 
Step 2.
Take a large soft brush with a size of 250 px and with the color #7a975f click in the center of the canvas to create such a light spot. 
Step 3.
Now let's add some noise. “Filter” (Filter) > “Noise” (Noise) “Add noise...” (Add Noise) with values as in the image below. 
Step 4.
Set the foreground color to white, color background— #365722. Now let's use the auxiliary duplicate layer from Step 1. Turn on the auxiliary layer and apply to it “Filter” (Filter)> “Sketch” (Sketch)> “Linocut” (Stamp) with the settings as in the image below. 
Step 5.
This is the effect. 
Step 6.
Now select white and turn off the auxiliary layer. 
Step 7
On a new layer, fill the selection with white and change the blending mode to Soft Light. Reduce the layer opacity to 10%. 
Step 8
Now let's select a brush. In the standard set of “Thick Heavy Brushes” I found suitable brush. Press F5 and in the dialog box that opens, select the “Brush tip shape” tab. We set the settings as in the figure below.

Step 9
In the “Double Brush” tab, set the following settings. 
Step 10
In the “Color Dynamics” tab, set the following settings. 
Step 11
Now in the panel under the top menu, set the brush values to “Opacity” - 50% and “Pressure” - 20%. After that, make a few brush strokes on a new layer. 
Step 12
Change the blending mode of the layer with strokes to “Soft Light”. Reduce the layer opacity to 65%. 
Step 13
Now, using Book Antiqua font, size 90 pixels, we write the word “DESIGN”. 
Step 14
Let's rasterize the text. Change the layer blending mode to “Dissolve (Fade)” (Dissolve). Reduce the transparency of the layer to 95%. 
Step 15
Double-click on the layer and open the layer style, “Stroke” tab. Set the following parameters. 
Step 16
It should turn out like this. 
Step 17
Right-click on the layer and select “Group into a new smart object” (Convert to Smart Object). And after that we apply to the text “Filter” (Filter)> “Blur” (Blur)> “Gaussian Blur...” (Gaussian Blur) with a value of 0.3 pixels. 
Step 18
Now we write a few more random words and, using Steps 14 to 17, achieve the effect of an inscription made with chalk. 
Final
Now we add decorative single-pixel stripes and, using Steps 14 to 17, achieve the effect for them as in the image below. 
This Photoshop tutorial shows you how to create a green blackboard and chalk writing on it.
Step 1
Create a new document in Photoshop (Ctrl + N) size 1000x609 pixels. First, let's create a background for the board. Create a new layer (Ctrl + Shift + N). Select a tool Gradient Tool (G): Style – Radial. Set up the gradient as shown below.

Fill the canvas to get this result:

Step 2
Let's add noise to make the board look too smooth. On the gradient fill layer, go to the menu Filter – Noise – Add Noise (Filter – Noise – Add Noise), use the following options:
Amount: 1.6%
Distribution: Gaussian

Result:

Step 3
The next few steps will focus on creating a wooden frame around the board. To recreate the wood texture, I decided to use a filter Fibers. I couldn't find the rotation function in the filter settings, so I decided to create each part of the frame in a separate document and then transfer everything.
Let's start by creating the top of the frame. Create a new document (Ctrl + N) height equal to the width of the first document. The width of the canvas depends on how thick you want the frame to be. The size of my first canvas was 1000x609 pixels. Therefore, I created a second canvas with a size of 45x1000 pixels. Set the fill color to light gray and the background color to dark gray. Then apply the filter Fibers (Filter – Rendering – Fibers). Set up the filter like this:
Variance: 3
Strength: 21

Result:
Step 4
You need to give the texture the color of wood. Go to correction Hue/Saturation (Image – Adjustments – Hue/Saturation). Check the box Tint (Colorize) and enter the following values:
Hue: 19
Saturation: 33
Brightness: -20
Step 5
Add noise to texture using a filter (Filter – Noise – Add Noise): Amount – 1%. To drag part of the frame, use the tool Move Tool (V). Place the wooden strip at the top of the canvas.

Step 6
Create the remaining parts of the frame in the same way and paste them into our document.

Step 7
Select all the layers of the wooden frame in the Layers palette. Right-click on any of them and select Merge Layers. Then double-click on the resulting layer to open the styles window. Apply the following styles:
Drop Shadow:
Blend Mode: Multiply; Color: Black
Opacity: 75%
Angle: -39; Use Global Light: Enabled
Distance: 11 pixels
Spread: 0%
Size: 29 pixels
Contour: Linear; Anti-aliased: Disabled
Noise: 0%

Inner Glow:
Blend Mode: Screen
Opacity: 12%
Noise: 0%
Color: White
Technique: Softer
Source: At the edges (Edge)
Choke: 0%
Size: 5 pixels


Step 8
We've finished working on the frame, now let's move on to the surface of the board. It needs to be made a little grunge and add texture. Download this set of grunge brushes and import them into Photoshop. Create a new layer (Ctrl + Shift + N) between the background and frame layers. Tool Eyedropper Tool (I) Determine the darkest shade of green and outline the green area as shown below. Lower Opacity this layer up to 40%.


Step 9
Let's add more shades to the surface of the board. Create a new layer above the grunge brushes layer. Set default colors (D) and apply a filter Clouds (Filter – Render – Clouds). Then apply the filter Motion blur (Filter - Blur - Motion Blur) with the following parameters:
Angle: 18 degrees
Distance: 100 pixels

Install Blending Mode this layer on Multiplication and lower Opacity up to 30%.

Step 10
In this step we will create old marks from constant erasing of the inscriptions with a sponge. Create a new layer on top of the layer from the previous step. Select a tool Brush Tool (B), and select the “Watercolor Loaded Wet Flat Tip” brush.

Lower Opacity brushes up to 30% and with black paint a few strokes on the green surface. Some areas need to be outlined 2-3 times so that they are darker than others.

Install Opacity of this layer by 10%.

Step 11
Create another layer and repeat the process, but this time use a white brush and Opacity layer – 5%. You should end up with this result:

Step 12
Find a nice handwritten font and write something on the board with a tool Horizontal Type Tool (T). For example, I used the font “Christopher Hand”. Lower Opacity layer with inscriptions up to 10%. You will end up with remaining traces of chalk that were not erased well.

Step 13
Now we will add normal inscriptions to the board. Write something and install it Opacity text by 70%. Then select one of these brushes. Add a pixel mask to the text layer (Layer – Layer Mask – Reveal All) (Layer – Layer Mask – Reveal All). Outline the inscriptions with black color so that the green surface is slightly visible through them. This will help create a realistic look; the chalk look leaves behind a patchy mark.


Step 14
I decided that the board could use some volume and perspective. Add a small shelf to the bottom of the board to hold the chalk. Use the method described earlier and don't forget to apply styles and Outer Glow.

Step 15
In this step we will create a chalk eraser sponge. Select the tool and in the settings set the Radius to 1 pixel. Create a shape and place it on the shelf created in the previous step. Convert this rectangle into a smart object (Layer – Smart Object – Convert to Smart Object). Working with a smart object is always more convenient, since you can change the settings of applied filters or remove them altogether.
Set default colors (D) and apply a filter Clouds with overlay (Filter – Rendering – Clouds with overlay) (Filter – Render – Difference Clouds).

Step 16
The sponge still lacks lighting and texture. Let's add a couple more filters. Apply the filter first Airbrush (Filter – Strokes – Airbrush) (Filter – Brush Strokes – Sprayed Strokes).
Stroke Length: 20
Spray Radius: 25
Stroke Direction: Vertical

Amount: 1.96%
Distribution: Uniform
Monochromatic: Enabled

Result:

Step 17
Now let's work on the top of the sponge. Tool Rounded Rectangle Tool (U) Create a dark gray shape above the base of the sponge, convert it to a smart object and apply a noise filter.

Step 18
Apply a style to both layers of the sponge Drop Shadow.

Step 19
Finally, add a couple of pieces of chalk.
Text written in chalk in paint.net
In this lesson I will tell you a way to make a chalk inscription in paint.net.
The idea of the lesson was borrowed from the English-language site, but slightly modified, because... You can achieve the desired effect of writing with chalk much easier and the result will be better. To write with chalk, we will need a picture with a texture on which we will make this very inscription. For example, this drawing of a school board would be suitable:

Using the board as a background, create a new transparent layer and write an inscription on it. The key drawback of the original lesson was that they made the inscription thick, which made the sense of reality disappear. Those who went to school and had experience with a chalk board know that it is very difficult to do beautiful inscription with letters as thick as three pieces of chalk. :-D I used the Script font for the inscription, which is available in almost all systems. However, all the parameters are in the figure below:

Apply to the layer with the inscription the standard paint.net effect “adding noise” from the paint.net Effects menu - Noise.

Apply the standard paint.net effect "Gaussian Blur" from the paint.net menu Effects - Blur to the layer with the inscription.

Create a copy of the layer with the resulting inscription. Apply the standard paint.net effect “Dents” from the paint.net menu Effects - Distortion to the top copy of the layer. In the figure below, the Scale parameter was set to 2. The rest of the parameters are at their defaults. The value of the "Scale" parameter can be larger, it all depends on the thickness of the text you are making.
Merge these two text layers.

Create a copy of the layer with the resulting text. Turn off the visibility of the layer on the top copy, we will need this layer later. For the other visible text layer, set the blending mode to Add. Apply a “Curves” correction to this layer with the settings as in the image below:

As you can see in the picture above, the inscription already looks like it was made with chalk, only pale. Now you can turn on the visibility of the top copy of the text layer. Set this layer's Blend Mode to Screen Screen. By adjusting the transparency of this layer you can change the brightness of the inscription made. For the image below, the layer opacity was set to 180.







