کتیبه با گچ روی تخته سیاه فتوشاپ است. متن نوشته شده با گچ روی تخته سیاه در فتوشاپ ایجاد کنید
متن نوشته شده با گچ در paint.net
در این درس روشی برای ساختن کتیبه گچی در paint.net به شما خواهم گفت.
ایده درس از سایت انگلیسی زبان قرض گرفته شده است، اما کمی تغییر یافته است، زیرا ... شما می توانید با گچ خیلی راحت تر به اثر دلخواه بنویسید و نتیجه بهتری حاصل شود. برای نوشتن با گچ به عکسی با بافت نیاز داریم که روی آن همین کتیبه را می سازیم. به عنوان مثال، این نقاشی از تابلوی مدرسه مناسب خواهد بود:

با استفاده از تابلو به عنوان پس زمینه، یک صفحه جدید ایجاد کنید لایه شفافو روی آن کتیبه ای بنویسید. اشکال کلیدی درس اصلی این بود که آنها کتیبه را ضخیم ساختند که باعث شد حس واقعیت از بین برود. کسانی که به مدرسه رفتند و تجربه ارتباط با آنها را داشتند تخته گچیآنها می دانند که انجام آن بسیار دشوار است کتیبه زیبابا حروفی به ضخامت سه تکه گچ. :-D من از فونت Script برای کتیبه استفاده کردم که تقریباً در همه سیستم ها موجود است. اما تمام پارامترها در شکل زیر آمده است:

افکت استاندارد paint.net "add noise" را از منوی paint.net Effects - Noise روی لایه با کتیبه اعمال کنید.

افکت استاندارد paint.net "Gaussian Blur" را از منوی paint.net Effects - Blur روی لایه با کتیبه اعمال کنید.

یک کپی از لایه با کتیبه ایجاد شده ایجاد کنید. افکت استاندارد paint.net "Dents" را از منوی paint.net Effects - Distortion در کپی بالای لایه اعمال کنید. در شکل زیر پارامتر Scale روی 2 تنظیم شده است. بقیه پارامترها در حالت پیش فرض قرار دارند. مقدار پارامتر "Scale" می تواند بزرگتر باشد، همه اینها به ضخامت متنی که می سازید بستگی دارد.
این دو لایه متن را ادغام کنید.

یک کپی از لایه با متن به دست آمده ایجاد کنید. نمایان بودن لایه را در کپی بالایی خاموش کنید، بعداً به این لایه نیاز خواهیم داشت. برای لایه متن قابل مشاهده دیگر، حالت ترکیبی را روی Add تنظیم کنید. با تنظیماتی که در تصویر زیر آمده است، یک تصحیح “Curves” را روی این لایه اعمال کنید:

همانطور که در تصویر بالا می بینید، کتیبه از قبل به نظر می رسد که با گچ ساخته شده است، فقط رنگ پریده. اکنون می توانید نمایان بودن کپی بالای لایه متن را روشن کنید. Blend Mode این لایه را روی Screen Screen قرار دهید. با تنظیم شفافیت این لایه می توانید روشنایی کتیبه ساخته شده را تغییر دهید. برای تصویر زیر کدورت لایه روی 180 تنظیم شد.
تایپوگرافی گچی بسیار محبوب است. با این حال، همه در استفاده از گچ خوب نیستند و در هر خانه ای تخته سیاه پیدا نخواهید کرد. امروز یک افکت تایپوگرافی شیک با استفاده از ابزارهای موجود و ابزار الکترونیکی. ابتدا خود مفهوم را در Illustrator ایجاد می کنیم و سپس از آن استفاده می کنیم تکنولوژی جالببیایید کار را به نقاشی با گچ تبدیل کنیم.

نکته برجسته این درس این است که ما کار بر روی کامپیوتر و طراحی را با دستان خود ترکیب می کنیم. البته راهی برای انجام همه کارها وجود دارد ویرایشگرهای گرافیکیبا این حال، برای دستیابی به چنین اثر واقع بینانهمانند درس ما، بعید است که موفق شود.

پس بیایید شروع کنیم. باز کنید Adobe Illustratorو مفهومی ایجاد کنید که می خواهید آن را به نقاشی با گچ تبدیل کنید. در این مرحله ما از نرم افزاری استفاده خواهیم کرد که به ما اجازه می دهد تا اقدامات را اعمال و لغو کنیم، در حالی که زندگی واقعی، نمی توانید به این راحتی از شر سکته خلاص شوید. متن خود را وارد کرده و فونت مورد علاقه خود را انتخاب کنید.

با استفاده از میانبر صفحه کلید CMD/Ctrl+Shift+O متن را به منحنی تبدیل کنید، سپس روی متن کلیک راست کرده و Ungroup را انتخاب کنید تا متن به حروف جداگانه تقسیم شود.

روی هر کلمه یا گروهی از کلمات یک انتخاب بکشید و CMD/Ctrl+G را فشار دهید تا آنها را گروه بندی کنید.

اولین گروه از کلمات را انتخاب کنید و از منو Effect > Distort & Transform > Free Distort را انتخاب کنید. نقطه پایین سمت راست را بالاتر ببرید تا گروه متن را مخدوش کنید.

در واقع، چنین تحریف متن معمولاً نامطلوب است، که نوعی طراحی تقلبی است، اما در مورد ما کار عملاً دست نوشته خواهد بود، بنابراین ما می توانیم آن را بپردازیم. متن را به صورت عمودی تغییر دهید تا کوچکتر شود.

بیایید گروه بعدی را از متن خود در نظر بگیریم. آن را انتخاب کنید و از منو Object > Transform > Shear/Object>Transform>Tilt را انتخاب کنید. زاویه ای را مشخص کنید که با زاویه اریب گروه قبلی منطبق باشد.

یک مستطیل نازک زیر متن بکشید و یک تبدیل برشی روی آن اعمال کنید و زاویه متن را تکرار کنید. مستطیل را کپی کرده و گروه دوم متن را با آن قاب کنید. با استفاده از ابزار Pen یک مثلث بکشید تا فضای خالی گوشه سمت راست بالا پر شود.

گروه سوم متن را انتخاب کنید و از منو Effect > Apply Free Distort را انتخاب کنید تا افکت با همان پارامترهایی که قبلا انتخاب کرده بودیم اعمال شود.
رنگ متن را موقتاً تغییر دهید تا بتوانید گروه سوم را به اندازه گروه اول مناسب کنید.

پالت Appearance را باز کرده و روی افکت Free Distort کلیک کنید. نقطه بالا سمت چپ را حرکت دهید تا یک مستطیل موازی ایجاد کنید. سپس نقطه پایین سمت راست را به موقعیت اصلی خود برگردانید.

میتوانید هر عنصری را که قبلاً ترسیم کردهاید کپی کرده و آنها را ورق بزنید تا به طراحی متقارن برسید و فضاهای خالی را پر کنید.

گروه بعدی کلمات را برای مطابقت با عرض طرح ما مقیاس کنید. گروه را طوری قرار دهید که بین آن و متن قبلی همان فاصله بین عناصر دیگر وجود داشته باشد.

تکمیل مفهوم حرف آخر، مقیاس شده و با سایر عناصر تراز شده است. از مستطیل های باریک برای جذاب تر کردن طراحی خود استفاده کنید.

دور کار را مستطیل بکشید. آن را پر نکنید و ضربه ای به اندازه 7 نقطه بدهید. مستطیل را کپی کنید (CMD/Ctrl+C)، سپس کپی را در جلو قرار دهید (CMD/Ctrl+F). ALT را نگه دارید و کپی را کوچکتر کنید. وزن ضربه را به 2pt کاهش دهید.

یکی از بزرگترین کلمات را انتخاب کنید، آن را کپی کنید (CMD/Ctrl+C)، سپس به شی یک خط سفید نازک با گوشه های گرد بدهید و آن را به سمت داخل تراز کنید.

از منو، Object > Expand Appearance را انتخاب کنید، سپس روی گروه کلیک راست کرده و Ungroup را انتخاب کنید تا گروه به کاراکترهای جداگانه تقسیم شود.

هر حرف را یکی یکی انتخاب کنید و دکمه Minus Front را در پالت Pathfinder فشار دهید. پس از این، فقط باید قسمت های داخلی حروف را در اختیار داشته باشید.

آنچه را که باقی مانده است گروه بندی کنید، رنگ stroke آنها را به سفید تغییر دهید، سپس CMD/Ctrl+B را فشار دهید تا متن کپی شده قبلی را در پس زمینه قرار دهید.

یک مربع سیاه کوچک در جایی از سند خود بکشید. CMD/Ctrl+C و CMD/Ctrl+F را برای ایجاد یک کپی فشار دهید، سپس کپی را به نصف اندازه اصلی کاهش دهید (راهنماهای هوشمند را روشن کنید تا همه چیز دقیقاً درست باشد). به شکل کوچکتر اشاره کنید سفیدپر می کند، هر دو شی را انتخاب کرده و آنها را به پالت Swatches بکشید.

این نمونه را به قطعات داخلینامه هایی که به آنها یک سبک وینتیج باحال می دهد.

در صورت تمایل از این تکنیک برای قالب بندی متن دیگر استفاده کنید، همچنین این کار را انجام دهید کارهای پایانیبرای تکمیل طراحی

تمام عناصر تایپوگرافی را انتخاب کنید، آنها را گروه بندی کنید و کدورت را به حدود 15 درصد کاهش دهید.

کار خود را چاپ کنید به دلیل کاهش شفافیت، طرح باید به سختی روی کاغذ قابل مشاهده باشد. حالا یک مداد قدیمی خوب پیدا کنید.

با سکته های کوچک، شروع به طرح ریزی دقیق کار کنید. این مرحله به ما این امکان را می دهد که جلوه الکترونیکی را به یک اثر آزاد تبدیل کنیم.

پس از ردیابی تمام کار، آن را اسکن کنید. این اثر هنری شبیه به Illustrator به نظر می رسد، اما اکنون به دلیل ضربه های غیر دقیق و غیر الکترونیکی، با دست طراحی شده است. چه کسی می داند که شما آن را مشخص کرده اید؟ ما به کسی نمی گوییم)

کار اسکن شده خود را در آن باز کنید Adobe Photoshopو از منو Image > Adjustments > Invert/Image > Correction > Invert را انتخاب کنید. پس از این، از منوی Image > Adjustments > Desaturate/Image> Correction> Desaturate را انتخاب کنید تا رنگ از کار حذف شود.

از منو، Image > Adjustments > Levels/Image > Correction > Levels را انتخاب کرده و نوار لغزنده را حرکت دهید. سایه های روشنتا ابتدای هیستوگرام
امروز سعی می کنیم یک تابلوی مدرسه سبز درست کنیم و با گچ روی آن متن بنویسیم. مثل همیشه، از Vectips که آن را در Illustrator پیاده سازی کرد، برای ایده این درس تشکر می کنیم. من آن را با استفاده از فتوشاپ زنده کردم. در این آموزش نکات جالبی وجود دارد. تکنیک های سادهکه نتایج شگفت انگیزی به ارمغان می آورد. ابتدا، اجازه دهید کمی جادو روی تخته انجام دهیم، و به آن ظاهری کمی کهنه و مستقیم می دهیم به صورت مجازی. سپس متن را می نویسیم و با استفاده از حالت ترکیبی Dissolve به اثر کتیبه ای که با گچ ساخته شده است می رسیم. سپس کتیبه را کمی تزئین می کنیم.
مرحله 1.
در فتوشاپ ایجاد کنید سند جدیدآن را با رنگ #365722 پر کنید. بلافاصله یک کپی از لایه ایجاد کنید و آن را خاموش کنید، در مرحله 4 برای ما مفید خواهد بود. 
مرحله 2.
یک براش نرم بزرگ با اندازه 250 پیکسل بردارید و با رنگ #7a975f در مرکز بوم کلیک کنید تا چنین نقطه روشنی ایجاد کنید. 
مرحله 3.
حالا بیایید کمی نویز اضافه کنیم. «Filter» (Filter) > «Noise» (Noise) «Add Noise...» (Add Noise) با مقادیری مانند تصویر زیر. 
مرحله 4.
رنگ پیش زمینه را به رنگ سفید، رنگی تنظیم کنید پس زمینه— #365722. حالا بیایید از لایه تکراری کمکی از مرحله 1 استفاده کنیم. لایه کمکی را روشن کرده و روی آن اعمال کنید: "Filter" (Filter)> "Sketch" (Sketch)> "Linocut" (Stamp) با تنظیماتی مانند تصویر زیر. 
مرحله 5.
این اثر است. 
مرحله 6.
حالا رنگ سفید را انتخاب کنید و لایه کمکی را خاموش کنید. 
مرحله 7
در یک لایه جدید، انتخاب را با رنگ سفید پر کنید و حالت ترکیب را به Soft Light تغییر دهید. Opacity لایه را به 10% کاهش دهید. 
مرحله 8
حالا بیایید یک قلم مو را انتخاب کنیم. در مجموعه استاندارد "برس های سنگین ضخیم" پیدا کردم برس مناسب. F5 را فشار دهید و در کادر محاوره ای باز شده، برگه “Brush tip shape” را انتخاب کنید. تنظیمات را مانند شکل زیر انجام می دهیم.

مرحله 9
در برگه "Double Brush" تنظیمات زیر را تنظیم کنید. 
مرحله 10
در برگه "Color Dynamics" تنظیمات زیر را تنظیم کنید. 
مرحله 11
اکنون، در پانل زیر منوی بالا، مقادیر قلم مو را روی "Opacity" - 50٪ و "Pressure" - 20٪ تنظیم کنید. پس از این، چند ضربه قلم مو روی یک لایه جدید بزنید. 
مرحله 12
حالت ترکیب لایه را با strokes به "Soft Light" تغییر دهید. Opacity لایه را به 65% کاهش دهید. 
مرحله 13
حال با استفاده از فونت Book Antiqua سایز 90 پیکسل، کلمه DESIGN را می نویسیم. 
مرحله 14
بیایید متن را شطرنجی کنیم. حالت ترکیب لایه ها را به “Dissolve (Fade)” (Dissolve) تغییر دهید. شفافیت لایه را به 95 درصد کاهش دهید. 
مرحله 15
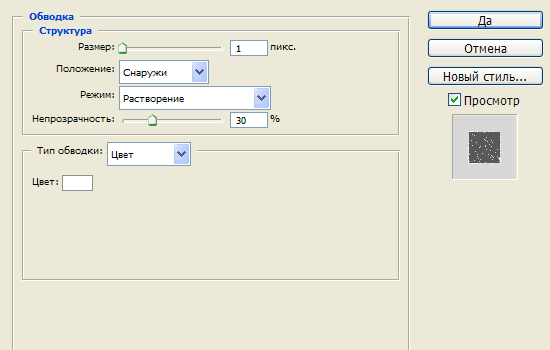
روی لایه دوبار کلیک کنید و استایل لایه، تب Stroke را باز کنید. پارامترهای زیر را تنظیم کنید. 
مرحله 16
باید اینجوری بشه 
مرحله 17
روی لایه کلیک راست کرده و «گروهبندی به شی هوشمند جدید» (تبدیل به شی هوشمند) را انتخاب کنید. و بعد از آن روی متن فیلتر (Filter)> Blur (Blur)> Gaussian Blur... (Gaussian Blur) با مقدار 0.3 پیکسل اعمال کنید. 
مرحله 18
اکنون چند کلمه تصادفی دیگر می نویسیم و با استفاده از مراحل 14 تا 17، به اثر یک کتیبه ساخته شده با گچ می رسیم. 
نهایی
اکنون نوارهای تزیینی تک پیکسلی را اضافه می کنیم و با استفاده از مراحل 14 تا 17 به جلوه ای مانند تصویر زیر برای آن ها دست پیدا می کنیم. 
این آموزش فتوشاپ به شما نشان می دهد که چگونه یک تخته سیاه سبز رنگ و نوشته گچی روی آن ایجاد کنید.
مرحله 1
یک سند جدید در فتوشاپ ایجاد کنید (Ctrl + N)اندازه 1000x609 پیکسل. ابتدا بیایید یک پس زمینه برای تابلو ایجاد کنیم. یک لایه جدید ایجاد کنید (Ctrl + Shift + N). یک ابزار را انتخاب کنید ابزار گرادیان (G): سبک – شعاعی. گرادیان را مطابق شکل زیر تنظیم کنید.

بوم را پر کنید تا به این نتیجه برسید:

مرحله 2
بیایید نویز اضافه کنیم تا تخته خیلی صاف به نظر برسد. در لایه gradient fill به منو بروید فیلتر - نویز - اضافه کردن نویز (فیلتر - نویز - اضافه کردن نویز)، از گزینه های زیر استفاده کنید:
مقدار: 1.6%
توزیع: گاوسی

نتیجه:

مرحله 3
چند مرحله بعدی بر ایجاد یک قاب چوبی در اطراف تخته متمرکز خواهد بود. برای بازسازی بافت چوب تصمیم گرفتم از فیلتر استفاده کنم الیاف. من نتوانستم تابع چرخش را در تنظیمات فیلتر پیدا کنم، بنابراین تصمیم گرفتم هر قسمت از کادر را در یک سند جداگانه ایجاد کنم و سپس همه چیز را منتقل کنم.
بیایید با ایجاد قسمت بالایی قاب شروع کنیم. یک سند جدید ایجاد کنید (Ctrl + N)ارتفاع برابر با عرض سند اول. عرض بوم بستگی به این دارد که می خواهید قاب چقدر ضخیم باشد. اندازه اولین بوم من 1000x609 پیکسل بود. بنابراین، من یک بوم دوم با اندازه 45x1000 پیکسل ایجاد کردم. رنگ پر را روی خاکستری روشن و رنگ پس زمینه را خاکستری تیره قرار دهید. سپس فیلتر را اعمال کنید الیاف (فیلتر – رندر – فیبر). فیلتر را به این صورت تنظیم کنید:
واریانس: 3
قدرت: 21

نتیجه:
مرحله 4
باید به بافت رنگ چوب بدهید. به تصحیح بروید رنگ/اشباع (تصویر – تنظیمات – رنگ/اشباع). کادر را علامت بزنید رنگ (رنگی)و مقادیر زیر را وارد کنید:
رنگ: 19
اشباع: 33
روشنایی: -20
مرحله 5
با استفاده از فیلتر، نویز را به بافت اضافه کنید (فیلتر – نویز – اضافه کردن نویز): مقدار - 1%. برای کشیدن بخشی از کادر، از ابزار استفاده کنید ابزار حرکت (V). نوار چوبی را در بالای بوم قرار دهید.

مرحله 6
قسمت های باقی مانده از فریم را به همین ترتیب ایجاد کنید و آنها را در سند خود قرار دهید.

مرحله 7
تمام لایه های قاب چوبی را در پالت لایه ها انتخاب کنید. روی هر کدام از آنها کلیک راست کرده و انتخاب کنید ادغام لایه ها. سپس روی لایه به دست آمده دوبار کلیک کنید تا پنجره styles باز شود. استایل های زیر را اعمال کنید:
سایه انداختن:
حالت ترکیبی: ضرب. رنگ: مشکی
شفافیت: 75%
زاویه: -39; استفاده از نور جهانی: فعال است
فاصله: 11 پیکسل
گسترش: 0%
اندازه: 29 پیکسل
کانتور: خطی. ضد مستعار: غیرفعال
نویز: 0%

درخشش درونی:
حالت ترکیبی: صفحه نمایش
شفافیت: 12%
نویز: 0%
رنگ: سفید
تکنیک: نرم تر
منبع: در لبه ها (لبه)
خفگی: 0%
اندازه: 5 پیکسل


مرحله 8
ما کار روی قاب را به پایان رساندیم، حالا بیایید به سطح تخته برویم. باید کمی گرانج درست شود و بافت اضافه شود. این مجموعه از براش های گرانج را دانلود کرده و آنها را به فتوشاپ وارد کنید. یک لایه جدید ایجاد کنید (Ctrl + Shift + N)بین لایه های پس زمینه و قاب ابزار ابزار قطره چشم (I)تیره ترین سایه سبز را مشخص کنید و قسمت سبز را مطابق شکل زیر مشخص کنید. پایین تر کدورتاین لایه تا 40٪.


مرحله 9
بیایید سایه های بیشتری را به سطح تخته اضافه کنیم. یک لایه جدید در بالای لایه براش گرانج ایجاد کنید. رنگ های پیش فرض را تنظیم کنید (د)و یک فیلتر اعمال کنید ابرها (فیلتر – رندر – ابرها) (فیلتر – رندر – ابرها). سپس فیلتر را اعمال کنید تاری حرکت (فیلتر - تاری - تاری حرکت)با پارامترهای زیر:
زاویه: 18 درجه
فاصله: 100 پیکسل

نصب کنید حالت ترکیبیاین لایه روی ضربو پایین تر کدورتتا 30 درصد.

مرحله 10
در این مرحله از پاک کردن مداوم کتیبه ها با اسفنج علائم قدیمی ایجاد می کنیم. یک لایه جدید در بالای لایه از مرحله قبل ایجاد کنید. یک ابزار را انتخاب کنید ابزار قلم مو (B)را انتخاب کنید و براش «آبرنگ بارگذاری شده با نوک تخت مرطوب» را انتخاب کنید.

پایین تر کدورتقلم مو تا 30% و با رنگ مشکی چند ضربه روی سطح سبز. برخی از مناطق باید 2-3 بار مشخص شوند تا تیره تر از سایرین باشند.

نصب کنید کدورتاین لایه 10٪.

مرحله 11
یک لایه دیگر ایجاد کنید و روند را تکرار کنید، اما این بار از یک براش سفید استفاده کنید و کدورتلایه - 5٪. شما باید به این نتیجه برسید:

مرحله 12
یک فونت دست نویس خوب پیدا کنید و با ابزار چیزی روی تخته بنویسید ابزار نوع افقی (T). به عنوان مثال، من از فونت "Christopher Hand" استفاده کردم. پایین تر کدورتلایه با کتیبه تا 10٪. در نهایت با آثار گچ باقی مانده ای مواجه خواهید شد که به خوبی پاک نشده اند.

مرحله 13
حالا کتیبه های معمولی را به تابلو اضافه می کنیم. یه چیزی بنویس و نصبش کن کدورتمتن 70% سپس یکی از این براش ها را انتخاب کنید. یک ماسک پیکسل به لایه متن اضافه کنید (Layer – Layer Mask – Reveal All) (لایه – Layer Mask – Reveal All). کتیبه ها را با رنگ مشکی ترسیم کنید تا سطح سبز کمی از آنها نمایان شود. این به ایجاد یک ظاهر واقعی کمک می کند.


مرحله 14
تصمیم گرفتم که هیئت مدیره بتواند از حجم و پرسپکتیو استفاده کند. یک قفسه کوچک به پایین تخته اضافه کنید تا گچ را نگه دارد. از روشی که قبلا توضیح داده شد استفاده کنید و استفاده از استایل و را فراموش نکنید درخشش بیرونی.

مرحله 15
در این مرحله یک اسفنج پاک کن گچی ایجاد می کنیم. ابزار را انتخاب کنید و در تنظیمات Radius را روی ۱ پیکسل قرار دهید. یک شکل ایجاد کنید و آن را در قفسه ایجاد شده در مرحله قبل قرار دهید. این مستطیل را به یک شی هوشمند تبدیل کنید (لایه - شی هوشمند - تبدیل به شی هوشمند). کار با یک شی هوشمند همیشه راحت تر است، زیرا می توانید تنظیمات فیلترهای اعمال شده را تغییر دهید یا آنها را به طور کلی حذف کنید.
رنگ های پیش فرض را تنظیم کنید (د)و یک فیلتر اعمال کنید ابرهای با پوشش (فیلتر – رندر – ابرها با پوشش) (فیلتر – رندر – ابرهای متفاوت).

مرحله 16
اسفنج همچنان فاقد نور و بافت است. بیایید چند فیلتر دیگر اضافه کنیم. ابتدا فیلتر را اعمال کنید ایربراش (فیلتر – ضربه – ایربراش) (فیلتر – ضربه قلم – ضربه اسپری شده).
طول سکته مغزی: 20
شعاع اسپری: 25
جهت ضربه: عمودی

مقدار: 1.96%
توزیع: یکنواخت
تک رنگ: فعال است

نتیجه:

مرحله 17
حالا بیایید روی قسمت بالای اسفنج کار کنیم. ابزار ابزار مستطیل گرد (U)یک شکل خاکستری تیره بالای پایه اسفنج ایجاد کنید، آن را به یک شی هوشمند تبدیل کنید و یک فیلتر نویز اعمال کنید.

مرحله 18
به هر دو لایه اسفنجی یک استایل بزنید رها کردن سایه.

مرحله 19
در آخر چند تکه گچ اضافه کنید.
در فتوشاپ. با استفاده از ابزار برش (C)، تصویر را برش دهید تا از شر گوشه های گرد و پس زمینه سیاه خلاص شوید.
به تنظیمات Levels (تصویر ? Adjustments ? Levels) بروید و مقادیر را مطابق شکل زیر تغییر دهید. با این کار سطح تخته تیره تر می شود.


مرحله 2
فونت "Blokletters" را در کتابخانه مشترک بارگیری کنید، به منوی پنجره بروید؟ کاراکتر و فونت را مطابق شکل زیر تنظیم کنید. "بازگشت به مدرسه" را روی تخته بنویسید. کتیبه باید از دو لایه تشکیل شده باشد. به اسکرین شات دوم زیر نگاه کنید.


مرحله 3
ابزار Brush (B) را انتخاب کنید، پالت براش ها را باز کنید (Window ? Brush) و مطابق شکل زیر پیکربندی کنید.



مرحله 4
لایه های متن را با کلیک بر روی نماد چشم مخفی کنید.

روی لایه متن کلیک راست کرده و Create Work Path را انتخاب کنید.

ابزار Direct Selection Tool را انتخاب کنید، رنگ پیش زمینه را سفید قرار دهید و یک لایه جدید در بالای بقیه ایجاد کنید. نام آن را "گچ" بگذارید.

روی مسیر کلیک راست کرده و Stroke Path را انتخاب کنید.

در پنجره ظاهر شده، Brush را انتخاب کنید. این بدان معناست که طرح کلی با براشی که قبلاً تنظیم کردیم مشخص می شود.

در نتیجه خواهید دید کتیبه گچی. Enter را فشار دهید تا از شر طرح خلاص شوید. به خاطر داشته باشید که بسته به اندازه فونت، اندازه قلم مو ممکن است متفاوت باشد.

مرحله 5
برای ترسیم طرح کلی هر حرف، باید یک طرح کلی ایجاد کنید و با ابزار Direct Selection آن را انتخاب کنید.

قبل از سکته مغزی، رنگ پیش زمینه را در نوار ابزار تنظیم کنید. تا زمانی که تمام حروف را حلقه نکرده اید، Enter را فشار ندهید.

من از رنگ های زیر استفاده کردم:
S - #f5989d
c - #fff799
h - #bd8cbf
o - #fdbd89
o - #79bcde







