Slate background for Photoshop. Create a realistic mixed media chalk lettering
After chalk paint became popular in interior design, you can find it in many homes. various elements, - from signs to entire walls - on which you can write with chalk. In this post we will tell you how to make a chalkboard a beautiful decorative element, and not just a place for notes and children's creativity.
What to write
The answer to this question seems obvious - chalk, of course! However, the manufacturers showed imagination: in addition to chalk different sizes and colors there are chalk pencils, chalk markers and even chalk paints. The choice of tools is very important for the final result.

The marker is ideal for small inscriptions and thin, clear lines, but the inscriptions are obtained without the characteristic chalk texture. It is more convenient and pleasant to hold in your hands. If you buy one, keep in mind that not all markers erase equally well - it's better to experiment on a less noticeable area.
You can make chalk paint with your own hands by rubbing regular chalk on a fine grater and mixing the resulting powder with sanitary hand gel to the consistency of syrup. The paint is indispensable for painting stencils and large areas.

Ordinary crayons can also be made more pleasant: a variety of crayons holders, which are now very easy to find and buy, will not leave your fingers dry.
What to depict
On the slate surface you can simply draw, improvise, write down your thoughts and recipes, or leave messages for your household. However, such creativity may look careless and not serve the benefit of the interior. Cafes often become the standard for slate wall design - the walls in modern establishments are painted with beautiful fonts in different combinations and supplemented with drawings.



Make beautiful lettering on a board by hand to a person without special education and experience is almost impossible, so just find a template on the Internet or create your own composition from different fonts in your favorite graphics editor. We will tell you further how to transfer this artistic splendor to a wall or board.



Method 1. Stencil
This method works best for large lettering or repeating elements. You can print the stencil on thick paper and cut it yourself, buy ready-made ones, or order production from a printing house. The advantage of the last two is the possibility of reusable use.
To stencil your design, use chalk paint or markers. The advantage of chalk over regular paint is that if it doesn’t work out the first time, it’s okay, just wash off the area and redo it. The borders can also be corrected with a damp cotton swab.

Method 2. Carbon paper
This method is a little more difficult to implement, but it opens up more possibilities, because manufacturing large quantity stencils are expensive. You will need a printed message or image, tape, graphite, a pencil, and fine chalk or chalk marker.
The technology is as follows:
- shade the back side of a sheet of paper with graphite (you can replace it with chalk, but it will stain the surrounding surface more);
- turn the sheet over and stick it with tape to the slate surface;
- trace the image with a pencil, pressing firmly;
- peel off the sheet - the outline of the image will remain on the surface;
- carefully outline and paint over it with chalk;
- Correct sloppy areas with a wet cotton swab.
Text written in chalk in paint.net
In this lesson I will tell you a way to make a chalk inscription in paint.net.
The idea of the lesson was borrowed from the English-language site, but slightly modified, because... You can achieve the desired effect of writing with chalk much easier and the result will be better. To write with chalk, we will need a picture with a texture on which we will make this very inscription. For example, this drawing of a school board would be suitable:

Using the board as a background, create a new transparent layer and write an inscription on it. The key drawback of the original lesson was that they made the inscription thick, which made the sense of reality disappear. Those who went to school and had experience communicating with chalk board they know it's very difficult to do beautiful inscription with letters as thick as three pieces of chalk. :-D I used the Script font for the inscription, which is available in almost all systems. However, all the parameters are in the figure below:

Apply to the layer with the inscription the standard paint.net effect “adding noise” from the paint.net Effects menu - Noise.

Apply the standard paint.net effect "Gaussian Blur" from the paint.net menu Effects - Blur to the layer with the inscription.

Create a copy of the layer with the resulting inscription. Apply the standard paint.net effect “Dents” from the paint.net menu Effects - Distortion to the top copy of the layer. In the figure below, the Scale parameter was set to 2. The rest of the parameters are at their defaults. The value of the "Scale" parameter can be larger, it all depends on the thickness of the text you are making.
Merge these two text layers.

Create a copy of the layer with the resulting text. Turn off the visibility of the layer on the top copy, we will need this layer later. For the other visible text layer, set the blending mode to Add. Apply a “Curves” correction to this layer with the settings as in the image below:

As you can see in the picture above, the inscription already looks like it was made with chalk, only pale. Now you can turn on the visibility of the top copy of the text layer. Set this layer's Blend Mode to Screen Screen. By adjusting the transparency of this layer you can change the brightness of the inscription made. For the image below, the layer opacity was set to 180.
Chalk typography is very popular. However, not everyone is good at using chalk, and school board You won’t find it in every home. Today we will create a chic typographic effect using available tools and electronic instruments. First, we will create the concept itself in Illustrator, then using interesting technology Let's turn the work into a chalk drawing.

The highlight of this lesson is that we will combine working on the computer and drawing with our hands. Of course there is a way to do everything in graphic editors, however, to achieve such realistic effect, as in our lesson, is unlikely to succeed.

So let's begin. Open Adobe Illustrator and create a concept that you want to turn into a chalk drawing. At this stage we will take advantage of software that allows us to apply and undo actions, while real life, you can’t get rid of strokes so easily. Enter your text and select your favorite font.

Convert the text to curves using the keyboard shortcut CMD/Ctrl+Shift+O, then right-click on the text and select Ungroup to split the text into individual letters.

Draw a selection over each word or group of words and press CMD/Ctrl+G to group them.

Select the first group of words and select Effect > Distort & Transform > Free Distort from the menu. Raise the bottom right point higher to distort the group of text.

In fact, such distortion of the text is usually undesirable, being a kind of design faux pas, but in our case the work will be practically handwritten, so we can afford it. Scale the text vertically to make it smaller a bit.

Let's take on the next group from our text. Select it and from the menu select Object > Transform > Shear/Object>Transform>Tilt. Specify an angle that coincides with the bevel angle of the previous group.

Draw a thin rectangle under the text and apply a Shear transformation to it, repeating the angle of the text. Duplicate the rectangle and frame the second group of text with it. Using the Pen Tool, draw a triangle to fill the empty space in the upper right corner.

Select the third group of text and select Effect > Apply Free Distort from the menu to apply the effect with the same parameters that we selected earlier.
Temporarily change the text color to make it easier for you to fit the third group to the size of the first.

Open the Appearance palette and click on the Free Distort effect. Move the top left point to create a parallel rectangle. Then move the bottom right point back to its original position.

You can duplicate any elements you drew earlier and flip them to achieve a symmetrical design and fill in empty spaces.

Scale the next group of words to match the width of our design. Position the group so that between it and the previous text there is the same distance as between the other elements.

Completing the concept the last word, scaled and aligned with other elements. Use narrow rectangles to make your design more interesting.

Draw a rectangle around the work. Give it no fill and a 7pt stroke. Copy (CMD/Ctrl+C) the rectangle, then paste the copy in front (CMD/Ctrl+F). Hold ALT and scale the copy to make it smaller. Reduce the stroke weight to 2pt.

Select one of the largest words, copy it (CMD/Ctrl+C), then give the object a thin white stroke with rounded corners and align it inward.

From the menu, select Object > Expand Appearance, then right-click on the group and select Ungroup to break the group into individual characters.

Select each letter one by one and press the Minus Front button in the Pathfinder palette. After this, you should only be left with the inner parts of the letters.

Group what's left, change their stroke color to white, then press CMD/Ctrl+B to paste the previously copied text into the background.

Draw a small black square somewhere in your document. Press CMD/Ctrl+C and CMD/Ctrl+F to make a copy, then reduce the copy to half the size of the original (turn on Smart Guides to get everything exactly right). Point to a smaller figure white fills, select both objects and drag them into the Swatches palette.

Apply this sample to internal fragments letters to give them a cool vintage style.

Use this technique to format other text if desired, also do finishing touches to complete the design.

Select all the typography elements, group them and reduce the opacity to about 15%.

Print your work. The design should be barely visible on paper due to the reduced opacity. Now find a good old pencil.

With small strokes, begin to carefully outline the work. This step will allow us to turn the electronic effect into a freehand style work.

Once you have traced all the work, scan it. The work looks the same as it did in Illustrator, but now it looks hand-drawn due to imprecise, non-electronic strokes. Who knows that you outlined it? We won't tell anyone)

Open your scanned work in Adobe Photoshop and from the menu select Image > Adjustments > Invert/Image> Correction> Invert. After this, select from the menu Image > Adjustments > Desaturate/Image> Correction> Desaturate to remove color from the work.

From the menu, select Image > Adjustments > Levels/Image> Correction> Levels and move the slider light shades to the beginning of the histogram.
Today we will try to make a green school board and write text on it with chalk. As always, thanks to Vectips for the idea of the lesson, who implemented it in Illustrator. I brought it to life using Photoshop. There are some interesting things in this tutorial. simple techniques which give amazing results. First, let's do some magic on the board, giving it a slightly shabby look in straight and figuratively. Then we will write the text and using the Dissolve blending mode we will achieve the effect of an inscription made with chalk. Then we’ll decorate the inscription a little.
Step 1.
Create in Photoshop new document, fill it with color #365722. Immediately make a duplicate of the layer and turn it off, it will be useful to us in Step 4. 
Step 2.
Take a large soft brush with a size of 250 px and with the color #7a975f click in the center of the canvas to create such a light spot. 
Step 3.
Now let's add some noise. “Filter” (Filter) > “Noise” (Noise) “Add noise...” (Add Noise) with values as in the image below. 
Step 4.
Set the foreground color to white, color background— #365722. Now let's use the auxiliary duplicate layer from Step 1. Turn on the auxiliary layer and apply to it “Filter” (Filter)> “Sketch” (Sketch)> “Linocut” (Stamp) with the settings as in the image below. 
Step 5.
This is the effect. 
Step 6.
Now select the white color and turn off the auxiliary layer. 
Step 7
On a new layer, fill the selection with white and change the blending mode to Soft Light. Reduce the layer opacity to 10%. 
Step 8
Now let's select a brush. In the standard set of “Thick Heavy Brushes” I found suitable brush. Press F5 and in the dialog box that opens, select the “Brush tip shape” tab. We set the settings as in the figure below.

Step 9
In the “Double Brush” tab, set the following settings. 
Step 10
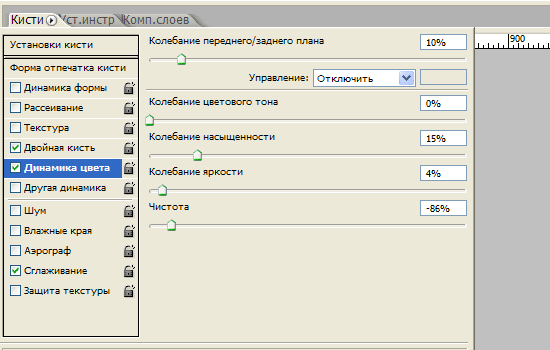
In the “Color Dynamics” tab, set the following settings. 
Step 11
Now in the panel under the top menu, set the brush values to “Opacity” - 50% and “Pressure” - 20%. After that, make a few brush strokes on a new layer. 
Step 12
Change the blending mode of the layer with strokes to “Soft Light”. Reduce the layer opacity to 65%. 
Step 13
Now, using Book Antiqua font, size 90 pixels, we write the word “DESIGN”. 
Step 14
Let's rasterize the text. Change the layer blending mode to “Dissolve (Fade)” (Dissolve). Reduce the transparency of the layer to 95%. 
Step 15
Double-click on the layer and open the layer style, “Stroke” tab. Set the following parameters. 
Step 16
It should turn out like this. 
Step 17
Right-click on the layer and select “Group into a new smart object” (Convert to Smart Object). And after that we apply to the text “Filter” (Filter)> “Blur” (Blur)> “Gaussian Blur...” (Gaussian Blur) with a value of 0.3 pixels. 
Step 18
Now we write a few more random words and, using Steps 14 to 17, achieve the effect of an inscription made with chalk. 
Final
Now we add decorative single-pixel stripes and, using Steps 14 to 17, achieve the effect for them as in the image below. 
In Photoshop. Using the Crop Tool (C), crop the image to get rid of the rounded corners and black background.
Go to the Levels adjustment (Image ? Adjustments ? Levels) and change the values as shown below. This will make the surface of the board darker.


Step 2
Load the “Blokletters” font into the shared library, go to the Window menu? Character and set the font as shown below. Write "Back to School" on the board. The inscription must consist of two layers. Look at the second screenshot below.


Step 3
Select the Brush Tool (B), open the brushes palette (Window ? Brush) and configure as shown below.



Step 4
Hide the text layers by clicking on the eye icon.

Right-click on the text layer and select Create Work Path.

Select the Direct Selection Tool, set the foreground color to white and create a new layer on top of the rest. Name it "Chalk".

Right-click on the path and select Stroke Path.

In the window that appears, select Brush. This means that the outline will be outlined with the brush that we set up earlier.

As a result you will see chalk inscription. Press Enter to get rid of the outline. Keep in mind that depending on the font size, the brush size may vary.

Step 5
To outline each letter, you need to create an outline and select it with the Direct Selection Tool.

Before you stroke, set the foreground color in the toolbar. Do not press Enter until you have circled all the letters.

I used the following colors:
S - #f5989d
c - #fff799
h - #bd8cbf
o - #fdbd89
o - #79bcde







