Imitation of chalk board lettering. Create in Photoshop the text written in chalk on the blackboard
Chalk text in paint.net
In this tutorial, I'll show you how to make a chalk lettering in paint.net.
The idea of the lesson is borrowed from the English-language site, however, it has been somewhat changed, because you can achieve the desired effect of chalk writing can be much easier and the result will be better. For an inscription with chalk, we need a picture with a texture on which we will make this very inscription. For example, here is a drawing of a school board:

Using the board as a background, create a new one transparent layer and write an inscription on it. The key drawback of the original lesson was that they made the inscription thick, which made the feeling of reality disappear. Those who studied at school and had experience with a chalkboard know that it is very difficult to do beautiful inscription with letters as thick as three pieces of chalk. :-D I used the Script font for the inscription, which is available in almost all systems. However, all the parameters in the figure below:

Apply the standard paint.net "add noise" effect from the paint.net menu Effects - Noise to the label layer.

Apply the standard paint.net Gaussian blur effect from the paint.net menu Effects - Blur to the label layer.

Create a copy of the layer with the resulting inscription. Apply the standard paint.net "Dents" effect from the paint.net menu Effects - Distortion to the top copy of the layer. In the figure below, the value of the "Scale" parameter is 2. The rest of the parameters are the default. The value of the "Scale" parameter can be larger, it all depends on the thickness of the text you are making.
Merge these two text layers.

Create a copy of the layer with the resulting text. Turn off the visibility of the layer on the top copy, we will need this layer later. For the other visible text layer, set the Blending Mode to Add. Apply the Curves adjustment to this layer with the settings shown below:

As you can see in the picture above, the inscription already looks like it was made in chalk, only pale. Now you can turn on the visibility of the top copy of the text layer. Set the Blending Mode of this layer to Screen Dodge. By adjusting the transparency of this layer, you can change the brightness of the inscription made. For the image below, the layer's opacity has been set to 180.
Step 1
open Adobe Illustrator and with the Horizontal Type Tool ( ",this,event,"320px");">Horizontal Type Tool) (T) write "2013". I used the Pistilli Roman font.
Step 2
From this set, select swirls and create an ornament around the numbers.




Step 3
Create new document in Photoshop (Ctrl + N) sized 2880x1800 pixels. Insert a blackboard image into it.
Step 4
Transfer the ornament to this document. Then create a layer and fill it with black. Merge both layers (Ctrl + E).
Step 5
Set the Blending Mode to Lighter (Lighter Color).
Step 6
Apply the Angled Strokes filter to the inscription layer:Direction Balance
Stroke Length
Sharpness

Step 7
Add a mask and use a black brush with 30% opacity to paint over the inscription.
Step 8
Apply the following styles to the caption:External glow: Mode - Lightening.

Drop shadow: Mode - Lighter.

Step 9
Set the Blend Mode of the label layer to Dissolve.
Step 10
Create a copy of all layers. Unite them (Ctrl + E) and apply a Gaussian Blur filter ( ",this,event,"320px");">Gaussian Blur Filter) with a value of 5px. Set the Blending Mode to Soft Light ( ",this,event,"320px");">Blending Mode – Soft Light) and lower the Opacity to 50%. Create another copy of the inscription and set its Blending Mode to Screen (Chalk-drawn typography is very popular. However, not everyone is well controlled with chalk, and you will not find a school board in every home. Today we will create a chic typographic effect using improvised means and electronic instruments. To begin with, we will create the concept itself in Illustrator, then using interesting technique turn the work into a chalk drawing.

The highlight of this lesson is that we will combine computer work and hand drawing. Of course, there is a way to do everything in graphic editors, but to achieve such realistic effect, as in our lesson, it is unlikely to succeed.

So, let's begin. Open up Adobe Illustrator and create the concept you want to turn into a chalk drawing. In this step, we will enjoy the benefits of software that allows us to apply and undo actions, while in real life, it's not so easy to get rid of strokes. Enter your text and choose your favorite font.

Convert the text to curves using the keyboard shortcut CMD/Ctrl+Shift+O, then right-click on the text and select Ungroup to separate the label into individual letters.

Drag a selection over each word or group of words and press CMD/Ctrl+G to group them.

Select the first group of words and from the menu select Effect > Distort & Transform > Free Distort / Effect> Distort and Transform> Arbitrary Distortion. Raise the lower right point higher to distort the text group.

In fact, such text distortion is usually undesirable, being a kind of design faux pas, but in our case, the work will be almost handwritten, so we can afford it. Scale the text vertically to shrink it a bit.

Let's take the next group from our text. Select it and choose Object > Transform > Shear from the menu. Specify an angle that matches the bevel angle of the previous group.

Draw a thin rectangle below the text and apply a Shear transformation to it, repeating the angle of the text. Duplicate the rectangle and frame the second group of text with it. Draw a triangle with the Pen Tool to fill in the empty space in the upper right corner.

Select the third group of text and from the menu select Effect > Apply Free Distort / Effect> Apply Free Distort to apply the effect with the same parameters as we selected earlier.
Temporarily change the color of the text to make it easier for you to fit the third group to the size of the first.

Open the Appearance palette and click on the Free Distort effect. Move the top left point so that it is parallel to the rectangle. Then move the bottom right point back to its original position.

You can duplicate any previously drawn elements and mirror them to achieve a symmetrical design and fill in empty spaces.

Scale the next group of words to match the width of our design. Position the group so that there is the same distance between it and the previous text as between the rest of the elements.

Finishing the concept last word, scaled and aligned to the rest of the elements. Use narrow rectangles to make the design more interesting.

Draw a rectangle around the work. Give it no fill and a 7pt stroke. Copy (CMD/Ctrl+C) the rectangle, then Paste the copy in front (CMD/Ctrl+F). While holding ALT, scale the copy, making it smaller. Reduce the stroke weight to 2pt.

Select one of the largest words, copy it (CMD/Ctrl+C), then give the object a thin white stroke with rounded corners and align inwards.

Select Object > Expand Appearance from the menu, then right-click on the group and select Ungroup to break the group into individual characters.

Select each letter in turn and press the Minus Front button in the Pathfinder palette. After that, you should be left with only the inner parts of the letters.

Group everything that's left, change their stroke color to white, then press CMD/Ctrl+B to paste in the background the previously copied text.

Somewhere in the document, draw a small black square. Press CMD/Ctrl+C and CMD/Ctrl+F to create a copy, then reduce the copy to half of the original (turn on Smart Guides/Smart Guides to make everything accurate). Specify a smaller shape White color fills, select both objects and drag them to the Swatches palette.

Apply this pattern to internal fragments letters to give them a cool vintage look.

Use this technique to style other text if desired, also do finishing touches to complete the design.

Select all the typography elements, group them and lower the opacity / opacity to about 15%.

Print your work. The design should be barely visible on paper due to the reduced opacity. Now find a good old pencil.

With small strokes, begin to carefully outline the work. This step will allow us to turn the electronic effect into a freehand style work.

After you've circled all the work, scan it. The work looks the same as it was created in Illustrator, but now it looks like it was hand-drawn due to inaccurate, non-electronic strokes. Who knows what you drew? We won't tell anyone)

Open the scanned work in Adobe Photoshop and from the menu select Image > Adjustments > Invert/Image> Correction> Invert. After that, select the menu Image> Adjustments> Desaturate / Image> Correction> Desaturate to remove color from the work.

In the menu, select Image> Adjustments> Levels / Image> Correction> Levels and move the slider light shades to the beginning of the histogram.
After slate paint became popular in interior design, in many homes you can find various elements, - from tablets to entire walls - on which you can write with chalk. In this post, we will show you how to do slate board a beautiful element of decor, and not just a place for notes and children's creativity.
What to write
The answer to this question seems obvious - of course with chalk! However, the manufacturers showed imagination: in addition to chalk different size and colors, there are chalk pencils, chalk markers and even chalk paints. The choice of tools is very important for the final result.

Marker - ideal for small lettering and thin, crisp lines, but lettering does not come out with the characteristic chalk texture. It is more comfortable and pleasant to hold in your hands. If you buy one, keep in mind that not all markers erase equally well - it's better to experiment on a less noticeable area.
You can make chalk paint with your own hands by rubbing an ordinary crayon on a fine grater and mixing the resulting powder with sanitary hand gel to the consistency of syrup. The paint is indispensable for painting stencils and large areas.

Ordinary crayons can also be made more pleasant: a variety of crayon holders, which are now quite easy to find and buy, will not leave dry fingers.
What to portray
On the slate surface, you can simply draw, improvise, write down your thoughts and recipes, or leave messages to the household. However, such creativity may look careless and not serve the benefit of the interior. Cafes often become the standard for the design of a slate wall - the walls in modern establishments are painted with beautiful fonts in different combinations and supplemented with drawings.



Make a beautiful lettering on the board by hand to a person without special education and experience is almost impossible, so just find a blank on the Internet or compose your composition from different fonts in your favorite graphics editor. How to transfer this artistic splendor to a wall or board, we will tell further.



Method 1. Stencil
This method works best for large lettering or repetitive elements. The stencil can be printed on thick paper and cut through on your own, buy ready-made or order production at a printing house. The advantage of the last two is reusability.
To apply the image using a stencil, use chalk paint or markers. The advantage of chalk over regular paint is that if it doesn’t work out the first time, it’s okay, just wash off the area and redo it. Borders can also be touched up with a damp cotton swab.

Method 2. Carbon paper
This method is a little more difficult to implement, but it opens up more opportunities, because the manufacture a large number stencils are expensive. You will need a printed inscription or image, adhesive tape, graphite, a pencil and thin chalk or a chalk marker.
The technology is:
- shade the back side of a sheet of paper with graphite (you can replace it with chalk, but it will stain the surface around more);
- turn the sheet over and stick with tape to the slate surface;
- circle the image with a pencil, pressing hard;
- peel off the sheet - the contour of the image will remain on the surface;
- carefully circle and paint over it with chalk;
- correct sloppy areas with a wet cotton swab.
Today we will try to make a green blackboard and write text on it with chalk. As always, thanks for the lesson idea Vectips, who implemented it in illustrator. I brought it to life with the help of Photoshop. There are some interesting things in this tutorial. simple tricks that give amazing results. First, let's do some magic over the board, giving it a slightly shabby look in a straight and figuratively. Then we write the text and using the blending mode “Dissolve” (Dissolve) we will achieve the effect of the inscription made in chalk. Then we will decorate the inscription a little.
Step 1.
Create a new document in Photoshop, fill it with color #365722. Immediately make a duplicate of the layer and turn it off, we will need it in Step 4. 
Step 2
Take a large soft brush with a size of 250px and color #7a975f click in the center of the canvas to get this light spot. 
Step 3
Now let's add some noise. “Filter” (Filter)> “Noise” (Noise) “Add noise ...” (Add Noise) with values as in the figure below. 
Step 4
Set the foreground color to white background— #365722. Now we will use the auxiliary duplicate layer from Step 1. Turn on the auxiliary layer and apply to it “Filter” (Filter)> “Sketch” (Sketch)> “Linocut” (Stamp) with the settings as in the figure below. 
Step 5
There was such an effect. 
Step 6
Now select the white color and turn off the help layer. 
Step 7
On a new layer, fill the selection with white and change the blending mode to “Soft light” (Soft Light). Lower the layer's opacity to 10%. 
Step 8
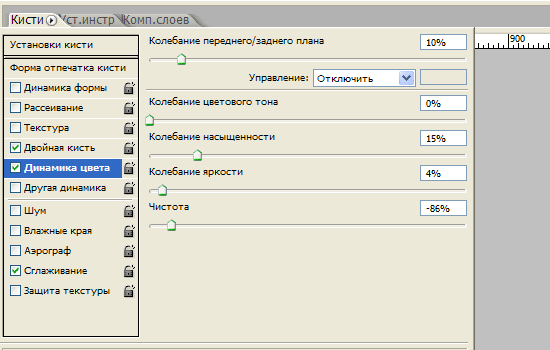
Now let's select a brush. In the standard set of "Thick Heavy Brushes" I found suitable brush. Press F5 and in the dialog box that opens, select the "Brush tip shape" tab. Set the settings as shown in the figure below.

Step 9
In the "Double brush" tab, set the following settings. 
Step 10
In the "Color Dynamics" tab, set the following settings. 
Step 11
Now, in the panel under the top menu, set the values for the brush to "Opacity" - 50% and "Pressure" - 20%. After that, on a new layer, make a few strokes with a brush. 
Step 12
Change the blending mode of the layer with strokes to “Soft light” (Soft Light). Lower the layer's opacity to 65%. 
Step 13
Now in Book Antiqua font, size 90 pixels, write the word "DESIGN". 
Step 14
Rasterize the text. Change the blending mode of the layer to “Dissolve (Fade)” (Dissolve). The transparency of the layer is reduced to 95%. 
Step 15
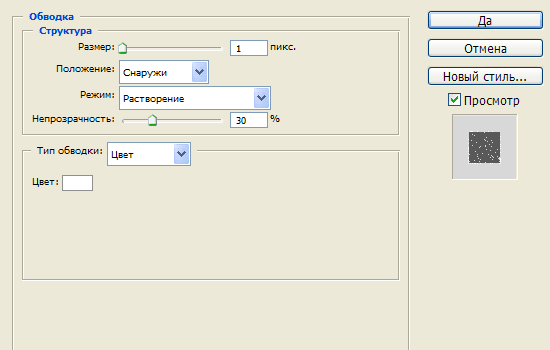
Double click on the layer and open the layer style, bookmark “Stroke” (Stroke). Set the following parameters. 
Step 16
It should turn out like this. 
Step 17
Right-click on the layer and select "Group to a new smart object" (Convert to Smart Object). And after that, apply to the text “Filter” (Filter)> “Blur” (Blur)> “Gaussian Blur ...” (Gaussian Blur) with a value of 0.3 pixels. 
Step 18
Now we write some more arbitrary words and use Steps 14 to 17 to achieve the effect of chalk writing. 
The final
Now add decorative one pixel stripes and use Steps 14 to 17 to give them the effect shown below. 







